こんにちは。システムデザイン開発の社員Kです。
今回から私も、技術ブログとして、普段の開発業務で得た知識などを備忘録的に記録していきたいと思います。
さて今回は、テキストエリアの文字数制限の方法についてご紹介します。
テキストエリアの文字数制限の課題
事が起こったのはWeb系のシステム開発で入力フォームを作成していた時のことでした。
maxlength属性で入力字数の制限を設けたテキストエリアで改行を含む文を入力し、データベースに登録しようとしたところ、字数超過でエラーになってしまいました。
調べてみると、ブラウザ側では1文字、データベース側では2文字として改行を取り扱っていたことにより、この現象が発生したようです。
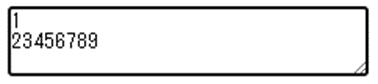
試しにGoogle Chrome, Edge, Firefoxの3つでmaxlength=“10”を指定したテキストエリアに、改行1つを含んで最大何文字まで入力できるか試したところ、以下のようになりました(1の後に改行を一つ入れています)。
Chrome(バージョン119.0.6045.124)の場合

Edge(バージョン119.0.2151.44)の場合

Firefox(バージョン119.0)の場合

いずれも1~9まで入力でき、改行を1文字として取り扱っていることが分かります。
今回試した3つでは同じ結果でしたが、以前のChromeだと改行を2文字として取り扱っていたバージョンもあるそうで、maxlength属性による制御だけではユーザーの環境によって差が生まれてしまいます。
以下のような策を考えましたが、あまりスマートな解決策でなかったり、実装が面倒であり、どうすればよいか悩みました。
・テーブルのカラム変更を行い、登録可能な文字数を増やす。
・改行が入力されるたび、javaScriptでmaxlengthの数を変更する。
・入力文字に改行が含まれている場合は適当な2文字に置き換えて字数をカウントするような関数を作成し、フォーム送信前にこの関数を実行して字数チェックを行う。
Bootstrap Maxlength
そんな中で発見したのが、Bootstrap Maxlengthというプラグインでした。
このプラグインは改行を2文字としてカウントしてくれるため、ブラウザによることなく統一した文字数カウントを行うことができます。
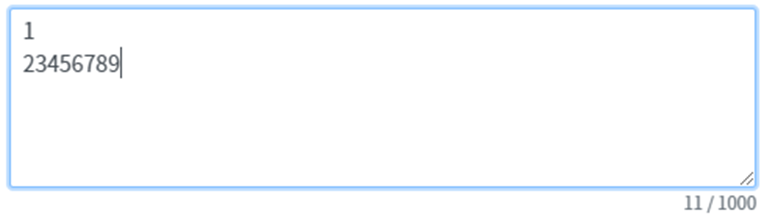
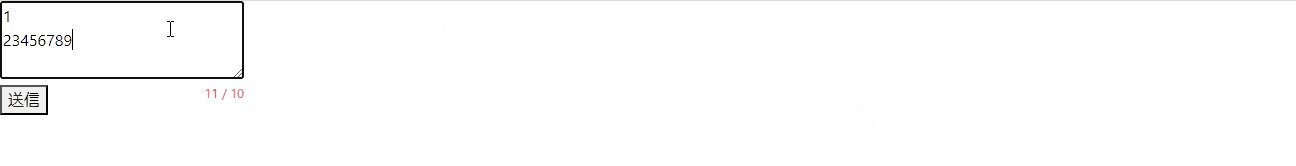
現在入力している文字数と入力できる最大文字数が表示されるため、ユーザーからしても使いやすそうです。

入力できる最大文字数を超過すると、入力欄のタグにovermaxクラスが付与されるようになっています。
入力チェック時にこのクラスが存在するかどうかを見れば、文字数制限を超過しているかどうかが分かるというわけです。
とはいえ、required属性のように、フォームの送信前にブラウザ側が勝手に見てくれるわけではないので、送信前のチェック処理を独自に実装しなければなりません。
入力チェック処理の実装例
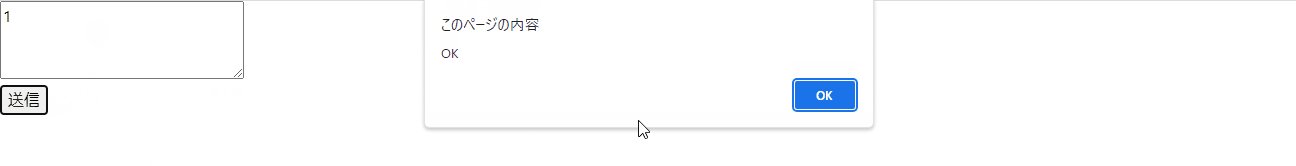
今回はフォーム送信前にチェックを行う想定で、ボタンをクリックしたときにチェックを行い、制限字数を超えているとアラートを出す簡単な処理を作っていきたいと思います。
入力フォームを用意します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Maxlengthテスト</title>
</head>
<body>
<div>
<textarea cols="30" rows="3" maxlength="10" id="textarea-check" class="bootstrap-maxlength"></textarea>
</div>
<button type="button" onclick="check()">送信</button>
</body>
</html>
必要なプラグインを導入します(今回はCDNを利用します)。
・jQuery
・Bootstrap
・Bootstrap Maxlength
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Maxlengthテスト</title>
<!-- 追加 ここから↓ -->
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous" />
<!-- 追加 ここまで↑ -->
</head>
<body>
<div>
<textarea cols="30" rows="3" maxlength="10" id="textarea-check" class="bootstrap-maxlength"></textarea>
</div>
<button type="button" onclick="check()">送信</button>
<!-- 追加 ここから↓ -->
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<!-- Bootstrap -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<!-- Bootstrap Maxlength -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-maxlength/1.10.0/bootstrap-maxlength.min.js" integrity="sha512-04L+TAgzlDAaUpaEGriEBg/qEryUjw4GNL/FkxA3h621EFPycccO2Y8vNhvid9UhgGC/9+MHLAFwGythpvOAAQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- 追加 ここまで↑ -->
</body>
</html>Bootstrap Maxlengthをテキストエリアに適用するコードを書いていきます。
テキストエリアにbootstrap-maxlengthクラスを振り、このクラスに対してBootstrap Maxlengthを適用するよう記述しました。
オプションはcustomMaxAttributeを設定しています。このオプションを設定しないとovermaxクラスの付与処理が動かなかったため、テキストエリア要素のmaxlength属性から制限字数を取得し、その値を設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Maxlengthテスト</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous" />
</head>
<body>
<div>
<textarea cols="30" rows="3" maxlength="10" id="textarea-check" class="bootstrap-maxlength"></textarea>
</div>
<button type="button" onclick="check()">送信</button>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-maxlength/1.10.0/bootstrap-maxlength.min.js" integrity="sha512-04L+TAgzlDAaUpaEGriEBg/qEryUjw4GNL/FkxA3h621EFPycccO2Y8vNhvid9UhgGC/9+MHLAFwGythpvOAAQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- 追加 ここから↓ -->
<script>
$(function () {
$(".bootstrap-maxlength").maxlength({
customMaxAttribute: String($(this).attr("maxlength")),
});
});
</script>
<!-- 追加 ここまで↑ -->
</body>
</html>チェック処理を実装していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Maxlengthテスト</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous" />
</head>
<body>
<div>
<textarea cols="30" rows="3" maxlength="10" id="textarea-check" class="bootstrap-maxlength"></textarea>
</div>
<button type="button" onclick="check()">送信</button>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-maxlength/1.10.0/bootstrap-maxlength.min.js" integrity="sha512-04L+TAgzlDAaUpaEGriEBg/qEryUjw4GNL/FkxA3h621EFPycccO2Y8vNhvid9UhgGC/9+MHLAFwGythpvOAAQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function () {
$(".bootstrap-maxlength").maxlength({
customMaxAttribute: String($(this).attr("maxlength")),
});
});
// 追加 ここから↓
function check() {
if ($("#textarea-check").hasClass("overmax")) {
alert("NG");
} else {
alert("OK");
}
}
// 追加 ここまで↑
</script>
</body>
</html>
最終的に完成したコードがこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Maxlengthテスト</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous" />
</head>
<body>
<div>
<textarea cols="30" rows="3" maxlength="10" id="textarea-check" class="bootstrap-maxlength"></textarea>
</div>
<button type="button" onclick="check()">送信</button>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-maxlength/1.10.0/bootstrap-maxlength.min.js" integrity="sha512-04L+TAgzlDAaUpaEGriEBg/qEryUjw4GNL/FkxA3h621EFPycccO2Y8vNhvid9UhgGC/9+MHLAFwGythpvOAAQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function () {
$(".bootstrap-maxlength").maxlength({
customMaxAttribute: String($(this).attr("maxlength")),
});
});
function check() {
if ($("#textarea-check").hasClass("overmax")) {
alert("NG");
} else {
alert("OK");
}
}
</script>
</body>
</html>
実際にブラウザで開いて操作してみると…

制限字数の超過を確認することができました!
今回のようなアラート表示でなく、jQuery Validation EngineやjQuery Validation Pluginなどの入力チェックを行うプラグインでエラーを出したいといった場合も、入力要素にovermaxクラスがあるか見るだけでよいので、簡単に実装できます。
まとめ
今回はBootstrap Maxlengthを使用して、改行を含む文字列の字数制限の方法をご紹介しました。
Bootstrapの環境であれば、プラグインを1つ入れるだけで簡単に実装できますので、ぜひ皆さんも活用してみてください。
今後も、開発の中で出てきた問題の解決方法や、発見したことを記事にまとめていきたいと思います。
私自身、開発の中で困ったことがあったらまず検索してみることが多く、様々な記事に助けられてきたので、私の記事が皆さんのお役に立つことがあれば嬉しいです。
技術ブログでは、トレンドや開発に役立つ知識などを紹介しておりますので、時々チェックしにきていただけると嬉しいです。
システムデザイン開発は、北海道の地で35年以上の歴史があります。企業向けのシステム設計~開発・構築~保守運用までワンストップサービスを提供するシステム開発会社です。豊富な開発実績と高い技術力を強みとして、北海道から全国へ幅広い分野・業種へトータルにサポートいたします。
システムの導入やご検討、お困りごとがありましたら、お気軽にご相談・お問合せください。